不同于平时布局的创意设计可能很难想象和执行,但如果做得好,他们可以制作一些最有趣和吸引人的网站。

你几乎每天都会看到他们 -这些网站让你说“我希望我能想到这个!”设计师们正在做出很棒的工作,把各种高度设计的网站放在一起,这些网站在保持可用性的同时,感觉新颖,原创。
奇怪的形状,颜色组合和新的导航工具可以使一些最有趣和吸引人的网站。
他们也很难想象和执行。
但是,你永远不知道什么可能会开始一个新的趋势,产生大量的点击或只是“无法想象”的方式“工作”。对于设计师和开发人员来说,最重要的是要记住,网页设计必须是有用的,无论它看起来多么美好。通过在设计过程中结合创意思维和对关键特征的仔细分析,每天都有大量新的网站概念上线。
创造性思考



第一个问题是为什么?
为什么在绘制网站时总是绘制矩形框?为什么类型“总是”某种颜色或字体?为什么是相同的完美4×6长宽比的照片?
接下来的问题是我们怎样才能做到这一点?
越来越多的网站用有趣而有创意的布局选择来回答第二个问题,从使用圆形的形状到戏剧性的摄影,再到用于导航和滚动的新方式看起来不明显的颜色。
基本概念
开发真正打破模子的新概念的关键是要记住基础知识。无论网站有多酷,它都必须是可读可用的。否则,人们将无法通过网站并与内容互动。
在设计时,一定要记住考虑你的观众以及他们的想法......并使用网络。如果你的观众是超技术精明的,导航或滚动功能有点不寻常的工作可能会留下深刻的印象。但是,如果你的观众是电脑新手,你应该坚持常见的导航工具。
您的访问者来到您的网站是有原因的。当他们到达网站时,这个原因需要显而易见。确保你的设计传达你的网站应该被用于 -信息,娱乐,电子商务等
不要试图做太多。选择一个有趣的概念,并与之一起,但不要一次尝试太多的东西。请记住,如果您的网站上发生太多事情,用户不会停留在周围。找到一个有趣的和独特的方式与他们互动。
5个站点放在一起
那么是什么使所有这一切工作?创造力,可读性和可用性的完美结合。我们看几个网站做的事情是新的,意想不到的,相当出色的。


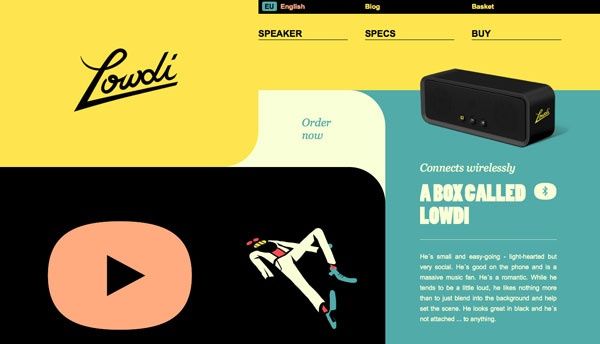
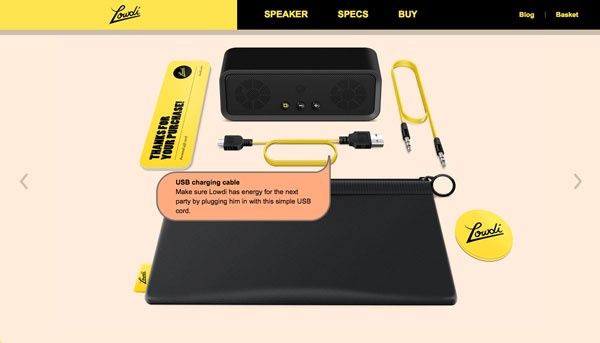
Lowdi
做了一个很棒的工作,创造了形状的视觉兴趣。每个盒子不仅有一些类型的圆角(或倒圆角),有色框架类似于公司销售的产品的形状。即使你没有看着屏幕上的Lowdi框,你也会被提醒。随着一个滚动,盒子(这是一个扬声器系统)“使用一系列的弹出思想泡沫与你谈话”。这个概念是有趣的,新鲜和超级吸引力。


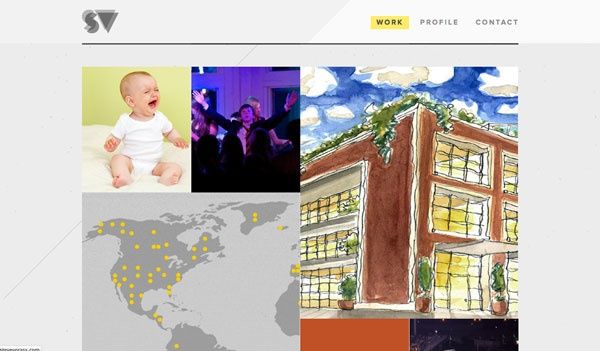
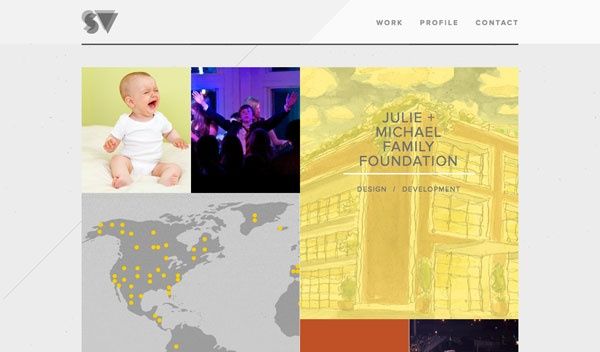
史蒂夫·沃拉斯
()正在利用“隐藏的导航”趋势,展示他的各种项目。投资组合网站使用屏幕顶部的简单工作,简介,联系人导航,但图像也是导航工具。每种不同类型的图像都会带您到不同的项目。更重要的是,每个图像都会告诉您将鼠标悬停在点击的位置。整体网站设计有一个简单的外观和意想不到的动画镜像,以及。


Caava Design
在图像选择和形状上都非常,但更有创意的是滚动。整个网站以时间线的形式构建。每个图像的“泡沫”将您带到另一个层面的信息。什么使得它特别的是你甚至不需要看时间线来浏览和理解网站。它是完美的组织和功能。


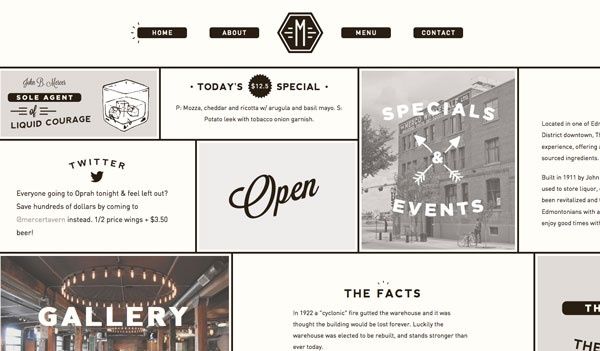
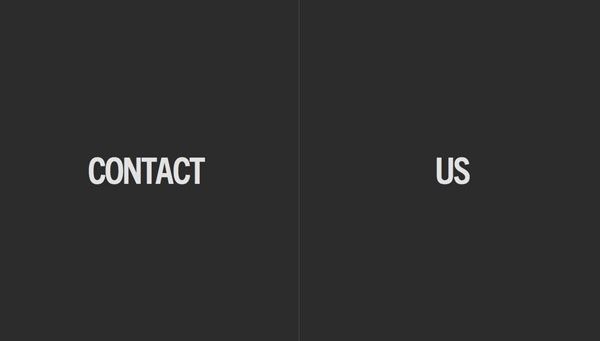
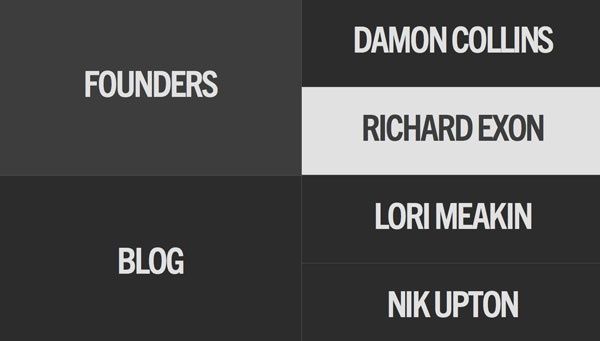
联合
标签本身就是一个创意设计业务。它的网站就是这方面的例证。每个页面都提供了可点击的选项来浏览。该计划是简单的,只使用灰色和白色(除了包含彩色照片的博客),但悬停效果和可读性是太棒了。它使你想继续点击,因为你选择如何看待网站。


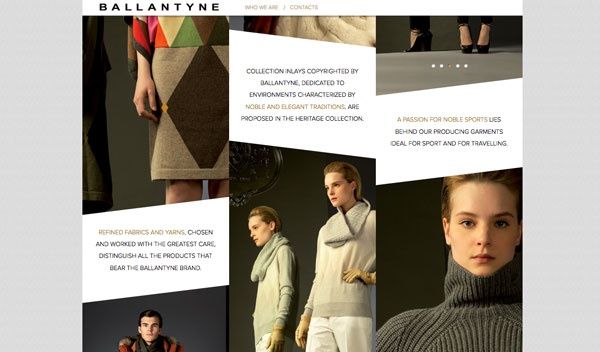
Ballantyne
使用伟大的摄影,有趣的形状和酷滚动效果的组合,让你参与。时尚零售商的网站展示了一个伟大的产品选择,同时提供有趣的公司事实和信息。通过上下移动三个照片面板来显示新的图像,每个滚动的作品。滚动持续相当多的屏幕,你不禁要继续看下一步。另外,酷的倾斜边缘形状使流动更加无缝和有趣。
结论
多年来,我听到设计师说“没有更多原创的想法”。这太疯狂了。每天,新技术和新设备正在改变我们对网页设计和设计过程的思考方式。集思广益,让自己脱离自己的舒适区域,然后将自己的理念带回到现实中,确保它包含所有可以使用的功能。
请记住,一些“疯狂”的概念可能会失败。这也没关系。分析,学习,并继续下一个伟大的想法。
